웹브라우저는 프로그램입니다.
안녕하세요
퓨처링 김퓨처 입니다!
여러분들이 평소 사용하시는 브라우저, 어디까지 알고 계신가요? 이번 시간에는 웹 브라우저와 통신 구조 대한 기초상식을 알아보려고 합니다. 그럼, 시작해 볼까요?
웹 브라우저, 탐색기가 아닌 통신 프로그램
웹 브라우저? 인터넷 말하는거야?
IT 시장에 종사하면서 많은 분들의 기술지원 이야기를 듣다 보면, 웹 브라우저라는 것이 정확히 어떤 것인지 모르시는 분들이 종종 계시고는 합니다. 브라우저라는 것이 윈도우 탐색기와 동일하거나, 아니면 인터넷이라는 단어로 기억하시는 분들이 꽤 많으신데요,
브라우저(Browser), 즉 웹 브라우저는 http 프로토콜을 이용하여 통신하는 정보들을 표시해주는 프로그램입니다. 또한, html 이라는 언어를 해석해 주는 프로그램이기도 해요.
웹 브라우저는 최초로 WWW(WorldWideWeb)라는 이름의 브라우저가 시초였습니다. WWW를 만든 영국의 팀 버너스리(Tim Berners-Lee) 라는 분은 HTTP-HTML-WWW를 세트로 규격화하여 웹의 아버지라고 불리고 있습니다. 재미있는 일화로, http 접속 형식인 http:// 에서 슬래시 두개(//)는 멋으로 붙였다고 합니다.🤣

▲팀 버너스리(Tim Berners-Lee) – 출처 : 위키백과
HTTP (Hyper Text Transfer Protocol)
HTTP는 통신전송 어플리케이션의 한 종류 입니다. 어플리케이션 간의 통신은 여러 복잡한 과정을 거치게 됩니다. 이것을 간단하게 설명을 해보자면,
사용자(Client)와 제공자(Server) 간에는 데이터(정보)라는 것을 주고받아 대화를 하는데, “어떤 방식으로 주고 받을 것인가”가 가장 중요한 포인트 입니다.
예를 들어, 한국인과 외국인이 대화를 하는데 영어로 할 것인지, 한국어로 할 것인지를 사전에 협의를 하는 것이죠. http는 상호간에 http라는 프로토콜을 사용해서 서로 대화하기로 하고, http로 데이터를 보내면 상대방은 이 프로토콜을 기다리고 있다가 정보를 받아서 해석해 주는 것입니다. 이렇게 하면, 수많은 어플리케이션 속에서 자신이 필요한 정보만 받아 처리할 수 있기 때문에 매우 효율적인 통신방법이 됩니다. http는 이런 여러 어플리케이션 중 하나이며, “웹 정보(Web data)”를 서로 주고 받아 해석하기 위한 애플리케이션이라고 생각하시면 될 것 같습니다.

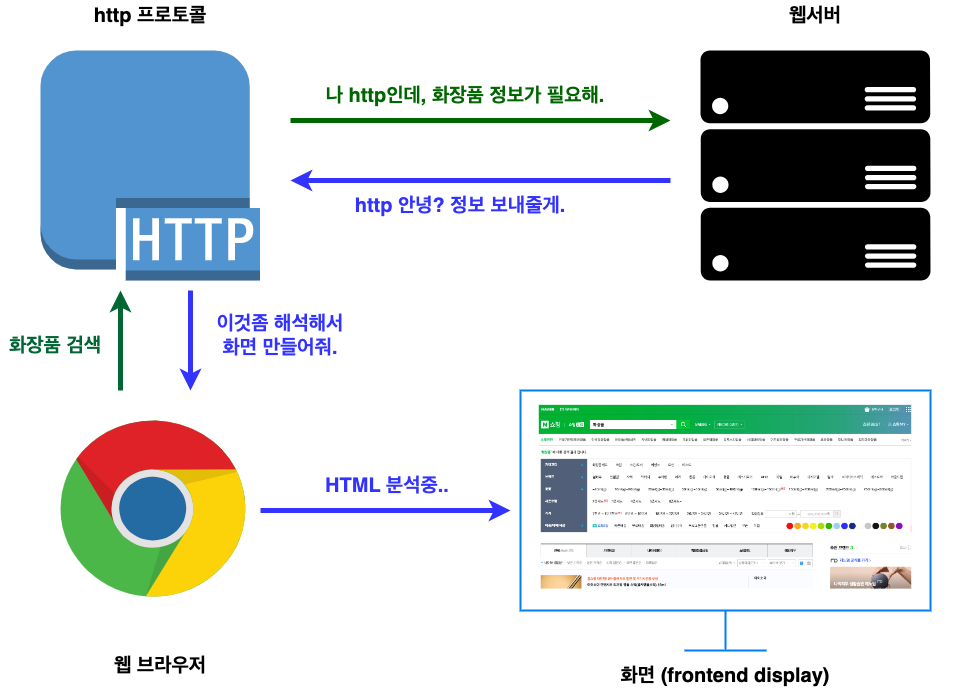
▲http 통신 개요. (www시스템)
WWW (WorldWideWeb)
월드와이드웹은 버너스리가 최초로 만든 웹 브라우저 입니다. 지금은 통신 규약으로서 www 라는 것이 존재하지만, 처음 버너스리가 만들었을 당시에는 http 통신을 할 수 있는 프로그램으로서 만들어진 브라우저였습니다. 팀은 차후 HTML,CSS,XHTML 등의 규약을 만든 월드 와이드 웹 컨소시엄(W3C)를 창립하였습니다. (현재도 활동 중이라고 합니다.)

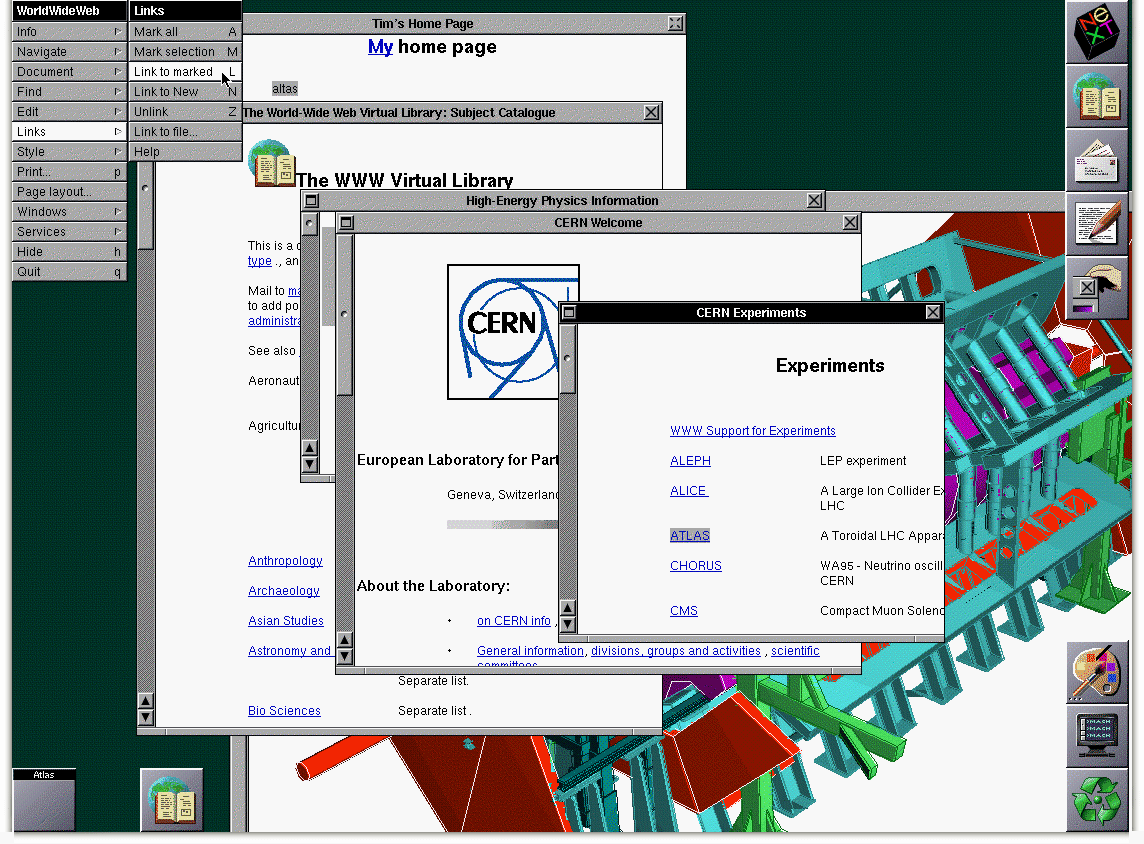
▲최초의 웹 브라우저. 출처: CERN
현재, www라는 것은 웹 시스템을 의미 합니다. 즉, URL을 통한 연결, http를 통한 통신, 그리고 HTML (또는 웹에서 호환 가능한 언어) 마크업 까지의 시스템을 www라고 부르고 있죠.
HTML (Hyper Text Markup Language)
html도 많은 분들이 “인터넷”이라고 알고 있는 것 중에 하나 입니다. html은 자바스크립트나 node.js, flutter 처럼 프론트엔드 개발 언어에 가깝습니다. 사용이 쉽고, 오류에 관대하며 특별한 컴파일 없이 웹 브라우저가 직관적으로 해석해 주기 때문에 가장 널리 쓰이고 있는 프론트엔드 마크업이죠. 현재의 HTML은 CSS라는 스타일 제어 마크업과 함께 사용되며, 태그(tag)라고 불리는 규칙을 사용합니다. 특정 태그는 http 프로토콜을 직접적으로 제어하기도 합니다.
웹 브라우저 (Web Browser)
위에서 알 수 있듯이, 웹 브라우저는 웹 서버와 통신하여 정보를 받고, 화면에 뿌려주는 클라이언트 프로그램 입니다. url로 경로를 지정하고, http로 서버와 통신하며 html 데이터를 받아 언어를 해석해서 화면에 뿌려주는 기능을 합니다.
통신에 필요한 url이나 http (또는 https)는 각종 서버와 네트워크의 상태에 따라 통신/전송 성공 여부가 결정됩니다. 하지만 html, javascript 등의 언어를 해석해서 화면에 랜더링 해주는 기능은 웹 브라우저 자체의 기능이기 때문에, 웹 브라우저 제조사들마다 화면이 조금씩 다르게 표현되는 경우가 있습니다. 이는 제조사들마다 해석하는 방식이 조금 다를 수 있기 때문 입니다. 언어의 버전이 올라갈 수록 가능한 표현과 불가능한 표현이 나누어 지기도 합니다.

▲현재의 브라우저들. 출처: Google
자바스크립트(Javascript)
자바스크립트도 넷스케이프 이후에는 기본적으로 웹 브라우저에서 지원하는 언어 입니다. html의 단점은 정적 컨텐츠라는 것인데, 동적으로 화면을 실시간으로 바꾸거나 유저의 액션에 따라 보이는 내용이 달라지는 것들을 하는 것이 제한 적이라는 의미 입니다. 이를 개선하기 위해 javascript라는 동적 언어가 개발되었고, 자바스크립트는 html의 태그나 사용자의 동작을 컨트롤하여 특정 조건에 맞게 html 코드를 변화시키는 역할을 합니다.
자바스크립트는 또다른 언어인 Java와는 별개의 언어 입니다. Java 언어가 애플리케이션을 만드는 풀스택 언어라면, javascript는 html를 컨트롤하는 프론트엔드 언어에 더 가깝습니다. 최근에는 자바스크립트가 업데이트되거나 파생 언어가 나와서, Node.js 와 같은 백엔드(Back-End) 언어로도 발전하고 있습니다.
인간과 닮은, 컴퓨터 세계
이렇게 웹 브라우저와 언어, 통신 어플리케이션까지 간단하게 알아보았는데요.
컴퓨터는 굉장히 복잡한 구조를 가지고 있지만, 어떤 방식으로 작동 되는지 찬찬히 살펴 보다보면 우리가 살아가는 방식과 닮아 있다는 생각을 하게 됩니다. 프로그래밍 언어라는 것도, 단어 의미 그대로 서로 간의 대화에 필요한 약속 같은 것이니까요. 우리가 한국어로 서로를 대화하듯, 컴퓨터도 서로의 규칙을 가지고 대화를 하는 것이지 않을까요?
그럼, 다음 시간에 다시 찾아 올께요!
김에디터
B2B IT 제품 커머스 플랫폼 - 퓨처링